Kali ini saya akan memberikan cara membuat Widget Tautan Cepat Widget ini memang cukup simple dan bagus untuk pengguna blog. Berikut Cara Membuat Widget Tautan Cepat dibawah ini:
1.Login di akun blogger.com kalian
2.Pilih menu Tata Letak lalu Tambah Gadget
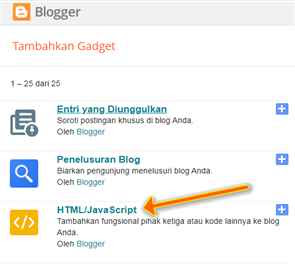
3.Pilih dan klik HTML/Javascript
Masukan Kode Script Dibawah
<center><div class="textwidget"><div class="Page" style="height: 300px; overflow: auto; display: block;">
<script language='javascript'>
aBold = false;
numposts=200;
maxshowresult=35;
home_page = "http://www.yourblog.com/";
</script>
<script type='text/javascript'>
//<![CDATA[
var postTitlear=new Array();var postUrlar=new Array();var postCommentar=new Array();var totalpost;document.write("<ul>");function showrecentposts(j){var a=j.feed.entry.length;totalpost=a;for(var f=0;f<a;f++){var h=j.feed.entry[f];var c=h.title.$t;var b;var g;if(f==j.feed.entry.length){break}for(var d=0;d<h.link.length;d++){if(h.link[d].rel=="alternate"){g=h.link[d].href;break}}for(var d=0;d<h.link.length;d++){if(h.link[d].rel=="replies"&&h.link[d].type=="text/html"){b=h.link[d].title.split(" ")[0];break}}c=(aBold)?"<b>"+c+"</b>":c;postTitlear.push(c);postUrlar.push(g);postCommentar.push(b)}sortPosts();for(var f=0;f<maxshowresult;f++){var e='<li><a href="'+postUrlar[f]+'" class="recent-link">'+postTitlear[f]+"</a>";document.write(e)}}function sortPosts(){function c(d,f){var e=postTitlear[d];postTitlear[d]=postTitlear[f];postTitlear[f]=e;var e=postUrlar[d];postUrlar[d]=postUrlar[f];postUrlar[f]=e;var e=postCommentar[d];postCommentar[d]=postCommentar[f];postCommentar[f]=e}for(var b=0;b<postTitlear.length-1;b++){for(var a=b+1;a<postTitlear.length;a++){if(parseInt(postCommentar[b])<parseInt(postCommentar[a])){c(b,a)}}}}document.write('<script src="'+home_page+"feeds/posts/default?max-results="+numposts+'&orderby=published&alt=json-in-script&callback=showrecentposts"><\/script>');
//]]>
</script>
</div></div></center>
<script language='javascript'>
aBold = false;
numposts=200;
maxshowresult=35;
home_page = "http://www.yourblog.com/";
</script>
<script type='text/javascript'>
//<![CDATA[
var postTitlear=new Array();var postUrlar=new Array();var postCommentar=new Array();var totalpost;document.write("<ul>");function showrecentposts(j){var a=j.feed.entry.length;totalpost=a;for(var f=0;f<a;f++){var h=j.feed.entry[f];var c=h.title.$t;var b;var g;if(f==j.feed.entry.length){break}for(var d=0;d<h.link.length;d++){if(h.link[d].rel=="alternate"){g=h.link[d].href;break}}for(var d=0;d<h.link.length;d++){if(h.link[d].rel=="replies"&&h.link[d].type=="text/html"){b=h.link[d].title.split(" ")[0];break}}c=(aBold)?"<b>"+c+"</b>":c;postTitlear.push(c);postUrlar.push(g);postCommentar.push(b)}sortPosts();for(var f=0;f<maxshowresult;f++){var e='<li><a href="'+postUrlar[f]+'" class="recent-link">'+postTitlear[f]+"</a>";document.write(e)}}function sortPosts(){function c(d,f){var e=postTitlear[d];postTitlear[d]=postTitlear[f];postTitlear[f]=e;var e=postUrlar[d];postUrlar[d]=postUrlar[f];postUrlar[f]=e;var e=postCommentar[d];postCommentar[d]=postCommentar[f];postCommentar[f]=e}for(var b=0;b<postTitlear.length-1;b++){for(var a=b+1;a<postTitlear.length;a++){if(parseInt(postCommentar[b])<parseInt(postCommentar[a])){c(b,a)}}}}document.write('<script src="'+home_page+"feeds/posts/default?max-results="+numposts+'&orderby=published&alt=json-in-script&callback=showrecentposts"><\/script>');
//]]>
</script>
</div></div></center>
Notes:
Ganti http://www.yourblog.com/ (berwarna Merah) dengan Url Blog Anda
Angka 35 (berwarna Hijau) Jumlah Tautan Yang ditampilkan
Lalu Save .. :)













.jpg)
